 hanako hanako
Sexe : 
 Messages postés : 25 Messages postés : 25
 |  Sujet: Cours d'Hanako Sujet: Cours d'Hanako  Sam 29 Jan - 6:49 Sam 29 Jan - 6:49 | |
| Voilà, le sujet est ouvert, merci d'avance^^ |
|
 Ninori Akimi Ninori Akimi
Admin Joyeux ♫

Sexe : 
 Messages postés : 249 Messages postés : 249
Localisation : Tu veux jouer au devinettes ?
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Sam 29 Jan - 7:53 Sam 29 Jan - 7:53 | |
| Bon as tu un logitiel de codage ? Même si le block note peut servir a coder l'utilisation d'un logitiel de codage et bien préférable . Si oui tu as un logitiel dis moi lequel si non je te conseille de télécharger Notepad++ ( Gratuit ) .
Quant tu l'a installer fait moi signe je t'expliquerais les différent chose que l'on va utiliser . |
|
 hanako hanako
Sexe : 
 Messages postés : 25 Messages postés : 25
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Sam 29 Jan - 7:58 Sam 29 Jan - 7:58 | |
| Je ne savais même pas qu'il y avait des logiciels de codage...^^"
J'ai donc télécharger celui que tu m'as conseillé. |
|
 Ninori Akimi Ninori Akimi
Admin Joyeux ♫

Sexe : 
 Messages postés : 249 Messages postés : 249
Localisation : Tu veux jouer au devinettes ?
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Sam 29 Jan - 23:40 Sam 29 Jan - 23:40 | |
| On va apprendre les balises de bases du Html dans un premier temps puis quelques de CSS plus tard .
Avant de commencer, familiarisons nous avec notre logiciel. Comme tu vas le découvrir au travers de cette formation, nous n'allons pas tout utiliser Ce qui va nous servir ce sont les menus :
-> Fichier
-> Edition
-> Recherche
-> Encodage
-> Langage
-> Execution
Au niveau des langages, nous n'utiliserons ici que le html (ce qui nous permet d'afficher le contenu d'une page) et le CSS (ce qui nous permet de mettre en page nos pages justement ^^). Tu verras également que, suivant le langage choisi, le logiciel va colorier ton texte (nous en reparlerons plus tard ).
Tu es prête ? |
|
 hanako hanako
Sexe : 
 Messages postés : 25 Messages postés : 25
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Dim 30 Jan - 1:52 Dim 30 Jan - 1:52 | |
| |
|
 Ninori Akimi Ninori Akimi
Admin Joyeux ♫

Sexe : 
 Messages postés : 249 Messages postés : 249
Localisation : Tu veux jouer au devinettes ?
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Ven 4 Fév - 8:03 Ven 4 Fév - 8:03 | |
| Tout d'abord, voyons ensemble la structure d'une page html basique. Elle se compose en 3 blocs principaux : La doctype Le head Le body Essayons de bien comprendre à quoi sert chaque partie =) : *** La DoctypeCette partie se présente de cette façon : - Code:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> NB : ce code n'est pas à apprendre par coeur La déclaration du DOCTYPE ou DTD ("Document Type Definition" ou "Définition d'un type de document") est essentielle lorsque l'on code des pages html et que l'on veut qu'elles soient conformes aux normes W3C (les règles de bonne utilisation actuelle si tu préfères). Durant cette formation, nous ferons tout le temps en sorte que notre code soit conforme aux règles en faisant régulièrement des vérifications . *** Le headCe code se présente entre ces balises : - Code:
-
<head></head> Comme son nom l'indique, le "head" va être l'en-tête de notre page Internet. Elle va contenir toutes les informations indispensables pour son bon affichage : le type d'encodage utilisé, les scripts utilisées (pour apporter un peu de dynamique au site), la mise en page de celui-ci, etc... Rien de ce que contient le "head" n'est visible sur la page, si ce n'est le titre de celle-ci (titre que l'on retrouvera entre balise "title"). *** Le bodyEt bien c'est là que tout va se jouer C'est là que nous allons mettre notre code =) Donc si on se résume, on aura une page qui ressemble à ça (concerne cette en-tête qui te servira toujours pour tes pages html ) : - Code:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Le titre de la page</title>
</head>
<body>
Le contenu de la page
</body>
</html> Est ce que ça va jusqu'à présent ? |
|
 hanako hanako
Sexe : 
 Messages postés : 25 Messages postés : 25
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Ven 4 Fév - 8:43 Ven 4 Fév - 8:43 | |
| Vui ^^"
Plus ou moins, juste le doctype, je n'en ai pas trop compris l'utilité... |
|
 Ninori Akimi Ninori Akimi
Admin Joyeux ♫

Sexe : 
 Messages postés : 249 Messages postés : 249
Localisation : Tu veux jouer au devinettes ?
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Ven 4 Fév - 8:44 Ven 4 Fév - 8:44 | |
| Le Docktype sert a indiquer les normes W3C du web . Tu n'as pas besoin de le connaître par coeur mais il faut qu'il soit présent a chacun de tes codes . |
|
 Ninori Akimi Ninori Akimi
Admin Joyeux ♫

Sexe : 
 Messages postés : 249 Messages postés : 249
Localisation : Tu veux jouer au devinettes ?
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Ven 4 Fév - 8:51 Ven 4 Fév - 8:51 | |
| On va donc commencer à entrer dans le vif du sujet Tout d'abord, ouvre notepad++ et crée un nouveau document. Dans le menu langage choisis html. Copie-colles y le début de code fourni plus haut.  Nous ferons tous nos exercices dans cette page . *** La mise en page du texte*** Les balises de hiérarchisation "h" Ces balises correspondent à des titres et commence par un "h" (comme hiérarchisation). Voici comment elles se présentent : - Code:
-
<h1>Grand Grand Titre </h1>
<h2>Titre</h2>
<h3>Sous-titre</h3>
<h4>Sous-sous Titre</h4> Ce qui donne :  *** Les balises de paragraphe "p" *** Les balises de paragraphe "p" Si tu as plusieurs paragraphes à la suite, cette balise fera automatiquement un petit espace entre chacun d'eux, contrairement à la balise "saut de ligne" qui s'écrit : - Code:
-
<br /> Voyons 2 exemples pour bien comprendre >> Avec les balises de paragraphes "p" - Code:
-
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque laoreet molestie massa, ac lacinia diam euismod a. Donec non augue erat, sit amet pharetra magna. Nam a enim leo, sed eleifend sem. Nullam velit lorem, hendrerit non pulvinar ut, scelerisque ut nisl. Integer velit tellus, imperdiet eu dignissim et, sollicitudin at felis. Fusce lobortis nisl quis metus lobortis non elementum mauris elementum. Etiam scelerisque, massa consectetur iaculis commodo, erat magna molestie dui, vitae ornare turpis ligula quis tortor. Fusce cursus orci eu metus accumsan commodo consectetur velit sagittis. Vivamus sem quam, cursus sit amet convallis vitae, cursus eu purus. Quisque laoreet pharetra sapien, vitae dictum eros consectetur eget. Fusce sodales mollis enim, a venenatis nunc pulvinar quis. Duis blandit, turpis quis pellentesque varius, felis diam mollis eros, in elementum odio ipsum vitae nisi. Etiam tempus egestas urna in egestas. Mauris vel semper nulla. Aenean congue, mi luctus rhoncus euismod, sapien massa volutpat metus, a mattis ipsum metus id sem.</p>
<p>Maecenas accumsan dictum metus in feugiat. Aliquam sagittis convallis odio malesuada dignissim. Aliquam ut metus lobortis urna mollis posuere sed vitae lectus. In quis orci purus, et iaculis elit. Cras metus neque, pulvinar eu laoreet ut, aliquet eget nisl. Phasellus congue euismod facilisis. Vestibulum ut quam tempor lectus consequat aliquam. Nulla mattis purus nec sem convallis viverra. Donec rhoncus ultricies molestie. Integer laoreet urna at ante tempor semper.</p>
<p>Duis luctus facilisis velit, ac lobortis libero ornare in. Duis sed risus at ante laoreet ultricies. Sed tempus nunc sit amet metus luctus vestibulum. Aenean ultrices elit sit amet dolor sollicitudin rhoncus vitae vitae sem. Phasellus et elit a leo commodo aliquam. Duis congue eleifend risus eget consectetur. Vivamus id nulla leo. Phasellus ac dolor vel nisl imperdiet euismod sit amet tristique arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vehicula mi id orci congue sed pretium neque convallis. Integer sodales turpis tellus, a varius felis. Duis turpis nibh, dictum et aliquam a, tincidunt at arcu.</p>  >> Avec de simple balise de retour à la ligne - Code:
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque laoreet molestie massa, ac lacinia diam euismod a. Donec non augue erat, sit amet pharetra magna. Nam a enim leo, sed eleifend sem. Nullam velit lorem, hendrerit non pulvinar ut, scelerisque ut nisl. Integer velit tellus, imperdiet eu dignissim et, sollicitudin at felis. Fusce lobortis nisl quis metus lobortis non elementum mauris elementum. Etiam scelerisque, massa consectetur iaculis commodo, erat magna molestie dui, vitae ornare turpis ligula quis tortor. Fusce cursus orci eu metus accumsan commodo consectetur velit sagittis. Vivamus sem quam, cursus sit amet convallis vitae, cursus eu purus. Quisque laoreet pharetra sapien, vitae dictum eros consectetur eget. Fusce sodales mollis enim, a venenatis nunc pulvinar quis. Duis blandit, turpis quis pellentesque varius, felis diam mollis eros, in elementum odio ipsum vitae nisi. Etiam tempus egestas urna in egestas. Mauris vel semper nulla. Aenean congue, mi luctus rhoncus euismod, sapien massa volutpat metus, a mattis ipsum metus id sem.
Maecenas accumsan dictum metus in feugiat. Aliquam sagittis convallis odio malesuada dignissim. Aliquam ut metus lobortis urna mollis posuere sed vitae lectus. In quis orci purus, et iaculis elit. Cras metus neque, pulvinar eu laoreet ut, aliquet eget nisl. Phasellus congue euismod facilisis. Vestibulum ut quam tempor lectus consequat aliquam. Nulla mattis purus nec sem convallis viverra. Donec rhoncus ultricies molestie. Integer laoreet urna at ante tempor semper.
Duis luctus facilisis velit, ac lobortis libero ornare in. Duis sed risus at ante laoreet ultricies. Sed tempus nunc sit amet metus luctus vestibulum. Aenean ultrices elit sit amet dolor sollicitudin rhoncus vitae vitae sem. Phasellus et elit a leo commodo aliquam. Duis congue eleifend risus eget consectetur. Vivamus id nulla leo. Phasellus ac dolor vel nisl imperdiet euismod sit amet tristique arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vehicula mi id orci congue sed pretium neque convallis. Integer sodales turpis tellus, a varius felis. Duis turpis nibh, dictum et aliquam a, tincidunt at arcu.  Est ce que tu vois bien la différence ? Est ce que tu as des questions pour le moment ? N'hésite surtout pas à faire des tests sur la page que je t'ai demandé de créer plus haut. Il te suffit de l'enregistrer et de faire ensuite Exécution >> Lauch in "le nom de ton navigateur" |
|
 hanako hanako
Sexe : 
 Messages postés : 25 Messages postés : 25
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Dim 6 Fév - 8:10 Dim 6 Fév - 8:10 | |
| Ok, j'ai essayé les deux et ça amrche^^ On peut passer à la suite  |
|
 Ninori Akimi Ninori Akimi
Admin Joyeux ♫

Sexe : 
 Messages postés : 249 Messages postés : 249
Localisation : Tu veux jouer au devinettes ?
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Lun 7 Fév - 10:58 Lun 7 Fév - 10:58 | |
| Ok alors on continue dans les balises de mise en page "simple" en html. * Pour mettre en gras, on utilisera "strong" ou "b" : Exemple : - Code:
-
<strong>Texte en gras</strong>
<b>Texte en gras</b> * Pour mettre en italique, on utilisera les balises "em" ou "i" : Exemple : - Code:
-
<em>Texte en italique</em>
<i>Texte en italique</i> * Pour souligner, ce sera "u" Exemple : - Code:
-
<u>Texte Souligné</u> * Pour mettre en couleur, on utilisera "font color" (couleur de police) Exemple : - Code:
-
<font color="#e26e26">Texte en #e26e26</font> * Pour changer la taille : "font size" (taille de police) Exemple : - Code:
-
<font size="22px">Texte écrit en 22px</font> On peut combiner ses 2 derniers points de cette façon : - Code:
-
<font color="#e26e26" size="22px">Texte écrit en 22px et en #e26e26</font> Tout va bien encore ? J'ai pas fait d'impression car j'ai pas le temps . Fait les essaies grâce a notepad . Si tout vas bien tu vas faire un exercice . |
|
 hanako hanako
Sexe : 
 Messages postés : 25 Messages postés : 25
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Jeu 10 Fév - 6:39 Jeu 10 Fév - 6:39 | |
| J'ai tout essayé et j'y arrive.
Allons-y pour l'exercice!!! |
|
 Ninori Akimi Ninori Akimi
Admin Joyeux ♫

Sexe : 
 Messages postés : 249 Messages postés : 249
Localisation : Tu veux jouer au devinettes ?
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  Mer 16 Fév - 1:59 Mer 16 Fév - 1:59 | |
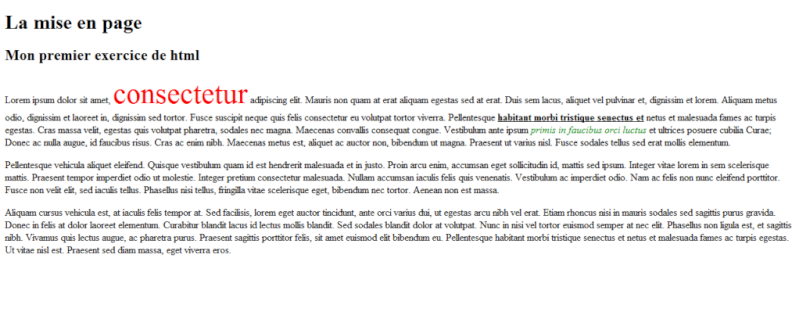
| Bon alors, allons y pour un premier exo Pour cela, on va avoir besoin de ces sites [http://fr.lipsum.com/] qui est un site générateur de texte et [http://code-couleur.com/] qui est un site regroupant les codes couleurs en html . Pour cette exercice, on va faire de petites simples, pour nous familiariser avec le code Donc tu as normalement la page que nous avons créé plus haut. On va lui donner un titre de page : "Exercices d'html et de CSS"  Dans cette page, on va afficher un premier grand titre "La mise en page" et un sous titre : "Mon premier exercice de html". Ensuite, j'aimerai que tu me mettes 3 paragraphes sur cette page. Dans l'un de ses paragraphes, je dois voir : -> 1 morceau de phrase écrit en gras et souligné -> Un morceau de phrase en vert et italique -> un mot écrit en taille 20px et en rouge Donc au final, je dois avoir une page qui ressemble à ça :  Bon courage (tu devras me rendre une capture d'écran de ton rendu ainsi que le code de ta page entre balise "code" ) |
|
Contenu sponsorisé
 |  Sujet: Re: Cours d'Hanako Sujet: Re: Cours d'Hanako  | |
| |
|
